
¿Qué esperas encontrar cuando clicas en la web de un hotel?
Cada vez más las personas hacen el menor esfuerzo al momento de buscar información en la web, un ejemplo de esto lo podemos ver en el libro Don’t Make Me Think, con más de 20 años pero se mantiene adaptado a los tiempos actuales, en donde Steve Krug nos explica que las personas quieren llegar directamente a su objetivo y de manera fácil, ya no dedican su tiempo a leer todo el contenido de una web sino que hace un escáner y si en esos segundos no encuentra lo que busca se va a otra web y así hasta que llega a encontrarlo. El diseño web debe ofrecernos lo que buscamos o al menos derivarnos a un punto de interés.
El tener tu propia web te permite ofrecer un servicio más certero y customizable, tu decides el contenido y tu manejas a tus huéspedes directamente, pero ten en cuenta que si decides crear una web para tu hotel debes mantener el contenido al día y en pleno funcionamiento, igualmente debes dedicar tiempo al mantenimiento y al estudio de usabilidad para confirmar regularmente que todo funcione correctamente. Asimismo debes tener en cuenta que el diseño web sea responsive y que se adapte a todo tipo de dispositivos, móvil, pc, tablet y que sea multilingüe. Se recomienda publicar la web al menos en dos idiomas.
De aquí la importancia del diseño web que debe ir acompañada de una buena experiencia de usuario o UX por sus siglas y una interfaz de usuario o UI que sea clara e interactiva, si ya tienes una buen a estructura web te recomiendo leer 5 consejos para mejorar la usabilidad web de tu hotel y 6 factores que mejoran la experiencia de usuario de tu página web turística (incluye checklist gratis)

En la medida de lo posible debemos lograr que el usuario vea todo el contenido de la web en una misma ventana, de hecho es el tipo de diseño web que más se está utilizando actualmente por su versatilidad, siendo así explicamos los puntos que ha de tener la web estructuralmente:
1. Cabecera
La cabecera o header es una de las partes más importante del diseño web pues es lo primero que ve el usuario al hacer clic, con lo cual debe estar correctamente definida y mostrar las principales informaciones que contiene la web. Desde aquí se podrá ver si el diseño web es limpio y si la información contenida es relevante. esta parte de la web estará presente en cada apartado pues es estática y se mantiene a lo largo del recorrido por la web.
Suele mostrar el nombre y logo del hotel además de contener el menú principal que a su vez contiene el menú secundario y dependiendo del diseño web incluirá el motor de búsqueda que debe ser potente: El motor de búsqueda, al igual que las fotos, debe ser de calidad, que transmita confianza al usuario y que le de opciones de recuperar búsquedas anteriores. También resulta de ayuda que sea interactivo y te recuerde cuando ha pasado un tiempo de la búsqueda o permita al usuario a través de un link enviado a su mail saber de cambios en la búsqueda.
2. Menú principal
Esta será la parte que contenga todas las pestañas de los diferentes apartados con los que cuente el diseño web, en esta parte puede ir ubicado también el motor de búsqueda de reservas, que debe ser potente y optimizado para que genere confianza al usuario. dependiendo del tipo de hotel este será más o menos discreto. Se recomienda que el motor de búsqueda esté en la parte superior y que sea una de las primeras cosas que vea el usuario.
Debemos tener en cuenta en todo momento que el diseño web debe ir enfocado al usuario o público objetivo, así garantizamos el éxito del sitio. En caso de que no se incluya el motor de búsqueda en el menú principal podemos recurrir a un botón CTA motivador en la primera línea de la web.
Este menú puede contener los siguientes apartados, por ejemplo:
- Habitaciones
- Eventos
- Ofertas
3. Menú secundario
Este es opcional y dependerá del diseño web que elijamos. En este menú aparecerá el contenido de la web ubicado en cada pestaña para poder verlo de manera organizada y escalonada como puede ser el tipo de habitaciones, el tipo de eventos que se pueden realizar en el hotel, las diferentes ofertas que tiene disponible al momento.
Un ejemplo puede ser dentro de la pestaña habitaciones:
- Habitación básica
- Habitación doble
- Habitación triple
- Habitación familiar
4. Carrusel de fotos
Es muy importante que las fotos a utilizar para el diseño web sean de alta calidad, y que reflejen lo que ofreces como hotel. Unas fotos de mala calidad harán pensar al usuario que el hotel será igual a lo que reflejan esas imágenes. Muestra tu mejor cara al público a través de tus fotos. Puede ser un carrusel, una imagen estática, dinámica o slider de imágenes por ejemplo.
Se recomienda que las fotos:
- Esten tomadas con claridad
- Bien enfocadas
- En entorno diurno y nocturno para captar ambos ambientes
- Que destaquen las diferentes areas de recreación
Para saber más de cómo deben ser las fotos para un hotel dejo aquí cómo hacer fotos para hoteles.
5. Destacados
En este apartado podemos destacar los siguientes elementos:
Servicios del hotel: que el usuario conozca lo que ofreces en tu hotel.
Qué ofrece la ciudad: dile cómo llegar a las principales atracciones de la ciudad y si es posible ofrecerle tu el servicio de traslados, venta de tickets, etc.
Fidelización: destacar si tienes algún sistema de fidelización para los potenciales huéspedes.
Ventajas: porque deben reservar contigo y no a través de un touroperador.
Descuentos: ofrece descuentos por reservar a través de tu web o dale una recompensa tangible para que repita, puede ser un detalle en la habitación o descuentos en el restaurante del hotel, por ejemplo.
Certificaciones: aquí puedes dejar constancia de si cuentas con una certificación medioambiental, ISO o safe place, por ejemplo. Las personas aprecian estos detalles de un alojamiento.
Opiniones de los huéspedes: apoyarse de las OTA´s para ver las opiniones por ejemplo, pero puede ofrecer algún descuento para asegurar que se haga la reserva desde la web del hotel y no perder al huésped al redirigirlo a la OTA.
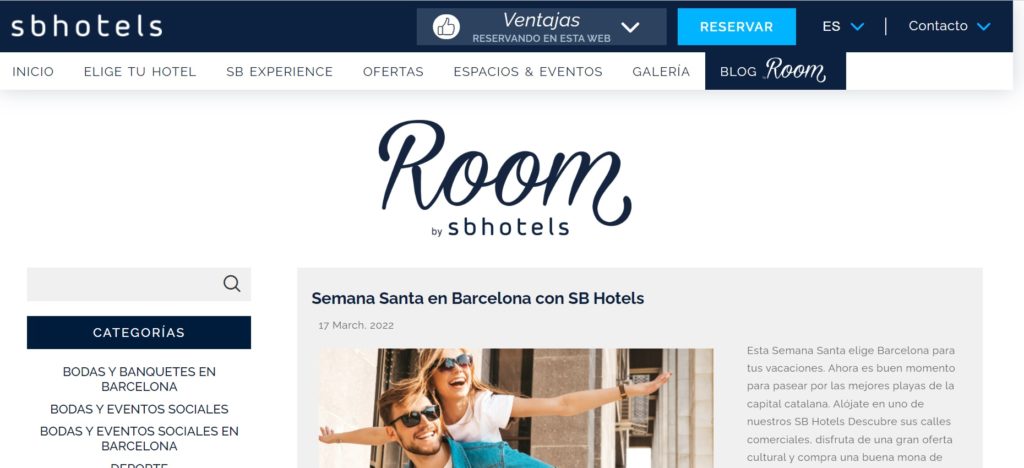
6. Blog
Un blog con buen contenido te permitirá mantener el interés y el posicionamiento web, te garantizara visitas con lo cual es muy importante que el contenido sea relevante y que pueda enlazarse a otros blogs.
Desde un blog podemos aportar información útil a los usuarios como puede ser los destinos de moda para viajar, dar respuesta a las preguntas frecuentes a través de posts y toda información relativa al sector turístico, siempre de calidad, que haga fluir el tráfico dentro de tu web pero que también logre captar nuevos huéspedes.
El contar con un blog nos ayuda a nivel de SEO en el posicionamiento, lo que significa poder estar entre los primeros resultados de búsqueda en la web. Los posts que publiques deben estar bien desarrollados y estructurados, si tienes dudas aquí podrás ver cómo escribir contenido para un blog turístico: Cómo escribir un blog de turismo y viajes con contenido perfecto para tus posts y Cómo crear contenido potente para un blog de turismo

7. Footer
El Footer puede ser un aliado al momento de trabajar el SEO de la página web porque nos permite integrar contenido que será identificado por los robots o arañas de Google y nos permitirá tener posicionamiento web. Este suele contener además el logo del hotel, los botones de redes sociales, el aviso legal (políticas de privacidad y uso de cookies) así como una o varias frases que contengan las palabras claves que nos identifican en la web. Si decidimos incluir el Blog como parte del diseño web en este apartado también podemos incluir link a las entradas recientes del blog.
A continuación un ejemplo del diseño web del Hotel H10 y su footer:

8. Contacto
Es muy importante dejar debidamente identificados los diferentes medios de comunicación a través de los cuales el usuario puede contactar con el hotel y que estos funcionen de manera óptima. Podemos utilizar tanto los medios tradicionales como son el teléfono y el mail así como el chat online, un icono de whatsApp, el chatbot o los mensajes a través de las redes sociales para dar respuestas rápidas y eficientes.
9. Ubicación
Quizás este sea uno de los puntos más importantes. Siempre se ha dicho que la ubicación es fundamental para el éxito de un negocio, que el diseño web de tu hotel incluya todos los datos posibles para que el usuario te localice, puedes utilizar mapas interactivos o los tradicionales medios de comunicación para mantener el contacto con tus huéspedes en caso de necesitarlo. Ofrecerle todas las opciones de transporte disponibles para que puedan llegar a tu hotel y alternativas de rutas bien definidas a los principales puntos de interés de la ciudad.
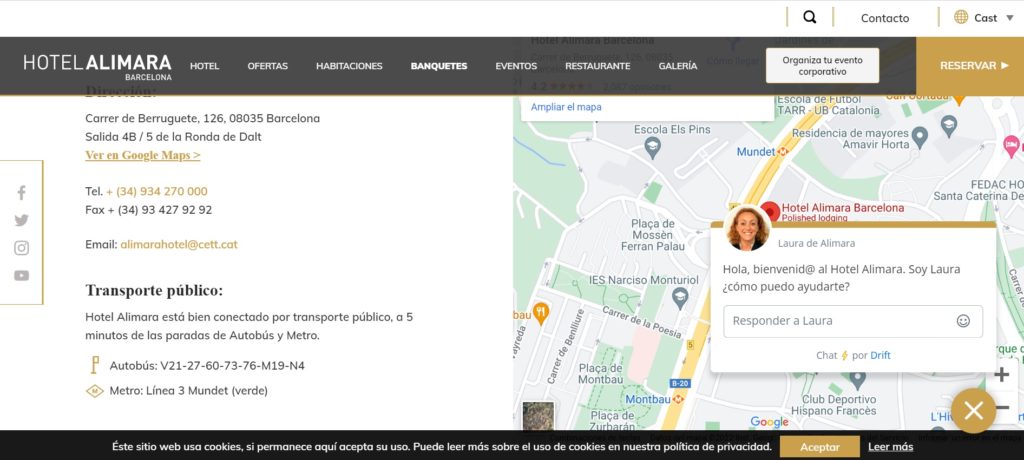
En esta imagen de la pestaña de contacto del Hotel Alimara podemos ver cómo este hotel utiliza varios de los elementos que mencionamos en los dos apartados anteriores como son el chat online y el especificar al usuario como llegar al hotel por transporte público, este es un diseño web bien estructurado.

Ejemplos de diseño web para hoteles
Estas webs cuentan con un diseño y estructura de buena calidad y enfocados al futuro huésped.

El hotel Serras cuenta con un diseño web minimalista, menos es más, que es lo mismo. Cuenta con elementos que hemos comentado como son destacar los descuentos si reservas directamente en la web, destaca sus premiaciones, los elementos que más los identifican en el mercado como es su Rooftop o el hecho de tener en su restaurante Informal un chef de estrella Michelín . Cuenta con un menú desplegable y un botón CTA discreto pero visible de reservas en primera línea de la web. Utiliza fotos potentes que reflejan los alrededores y que muestran lo que ofrece el hotel sin tener que describirlas.

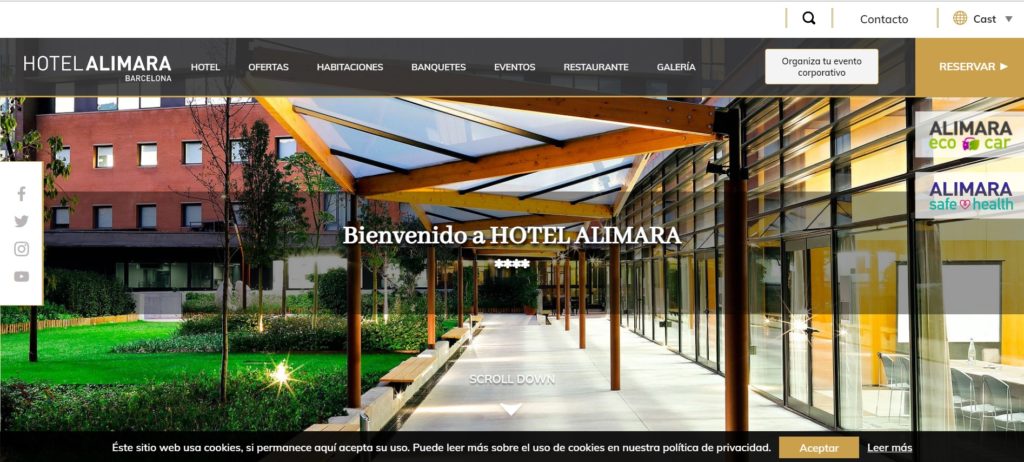
El hotel Alimara utiliza un diseño web animado e interactivo, se vale de pop ups para atraer al usuario y dar a conocer los servicios que tiene a disposición, aunque algunas veces suelen ser molestos también nos sirven para atraer la atención del usuario a determinados servicios y ofertas que estén disponibles al momento de la visita. En este diseño web se muestran las certificaciones del hotel a través de botones CTA y utiliza el menú principal en la parte superior de la web. El contenido de la web está destinado a hacer sentir al huésped bienvenido.

El diseño web del hotel H10 Marina Barcelona se presenta distribuido en bloques con una presentación sencilla y cómoda que se mantiene en todo momento. cuenta con un topbar general que da acceso a toda la cadena de hoteles H10 y sigue con motor de reservas, te permite realizar acciones iniciando sesión como es el check-in y check-out así como consultar tus reservas desde la web. Podemos ver información relativa al tipo de habitaciones, ocio, ubicación del hotel y principales atracciones de la zona, así como galería de fotos y videos, experiencias y opiniones de los huéspedes. De manera sencilla muestra las premiaciones y certificaciones con las que cuenta.

El U232 Hotel desde un primer momento te transporta, con solo ver la portada de su web, tiene fotos de muy buena calidad que muestran un diseño acogedor que te dan ganas de estar allí. Tiene un diseño web atractivo y limpio con el motor de reservas en primer plano y con detalles de la oferta del hotel al deslizar hacia abajo. Es un hotel más enfocado al huésped de negocios sobre todo por su ubicación. En todo momento se mantiene estático el botón de reservas. Tiene un apartado que si bien no es un blog ofrece información relativa a la gastronomía, las áreas de shopping, entretenimiento, museos y mucho más que el huésped puede tener a pasos del hotel.
Sigue estos consejos y adaptalos a tu negocio, espero que puedas aprovecharlos y seguir nuestras publicaciones. Aquí te dejo otras publicaciones relacionadas al diseño web y que pueden ser de tu interés:


Dejar un comentario